
이번에는 이미지 작업을 할 때 가장 중요하면서
기본이 되는 해상도에 대해서 포스팅하려고 한다.
포토샵과 일러스트에서 작업을 할 때
해상도는 잘 알고 있어야 같은 작업물이어도
이 해상도에 따라 퀄리티가 달라질 수 있다.
(굳이 디자인을 공부하지 않아도 해상도에
대해서는 기본적인 부분은 알고 있는 것이
이미지와 관련된 일을 할 때 도움이 많이 될 수 있다.)


픽셀과 해상도:
앞서 얘기했던 비트맵 이미지는
"비트맵은 점(픽셀)을 찍어이미지를 만든다."
라고 했었다. 조금 더 풀어서 정리를 해보자면,

픽셀 [Pixel, Dot] : 화소
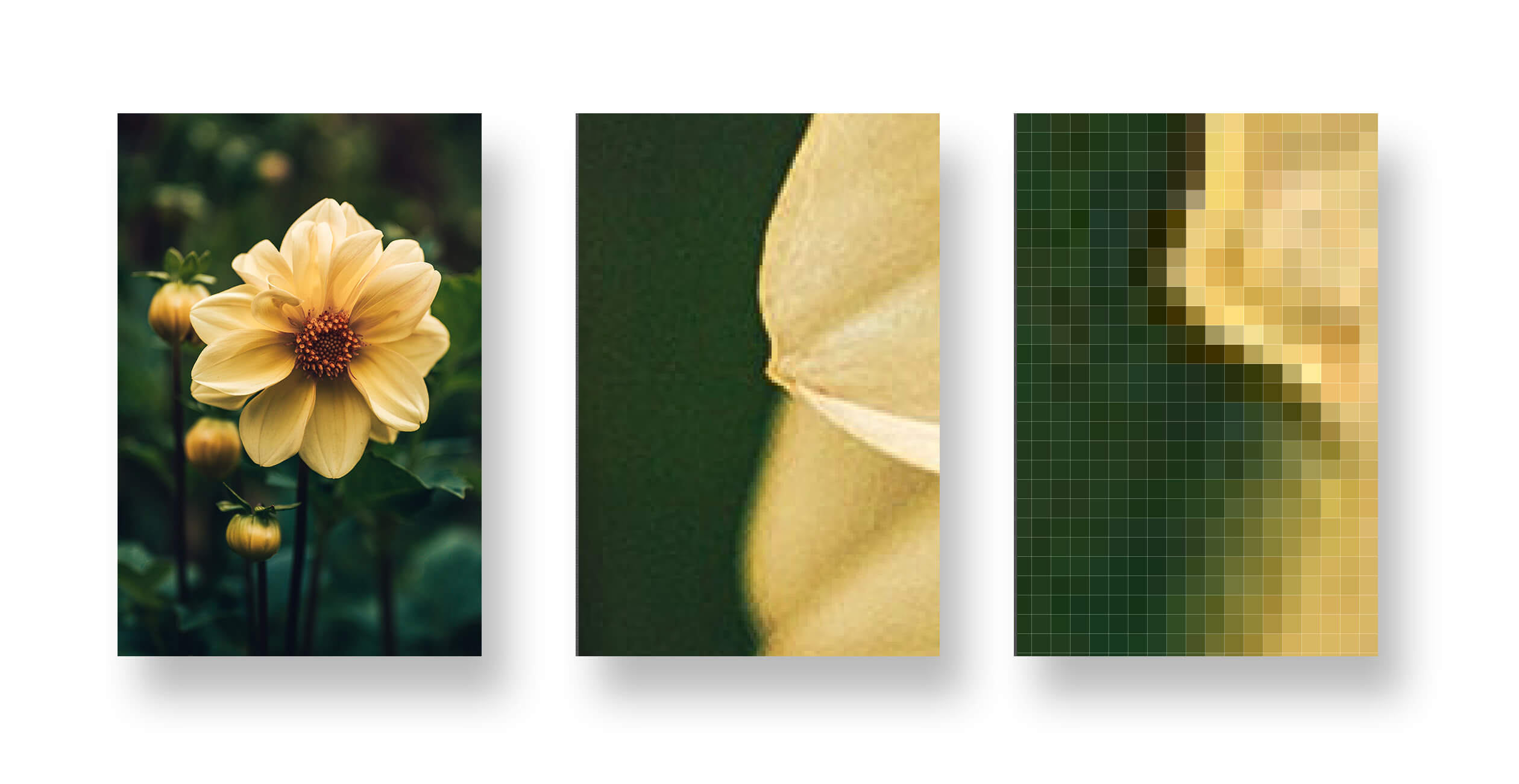
비트맵 이미지들은 더 이상 쪼개지지 않는
네모 모양의 작은 점들이 모여서 전체 이미지를 만든다.
이때 이미지를 이루는 가장 작은 단위인
네모 모양의 작은 점들을 '픽셀(Pixel)'이라고 한다.
해상도 [Resolution] : Dpi [Dot per inch] /Ppi
모니터 등의 디스플레이나, 프린터의 해상도 단위이다.
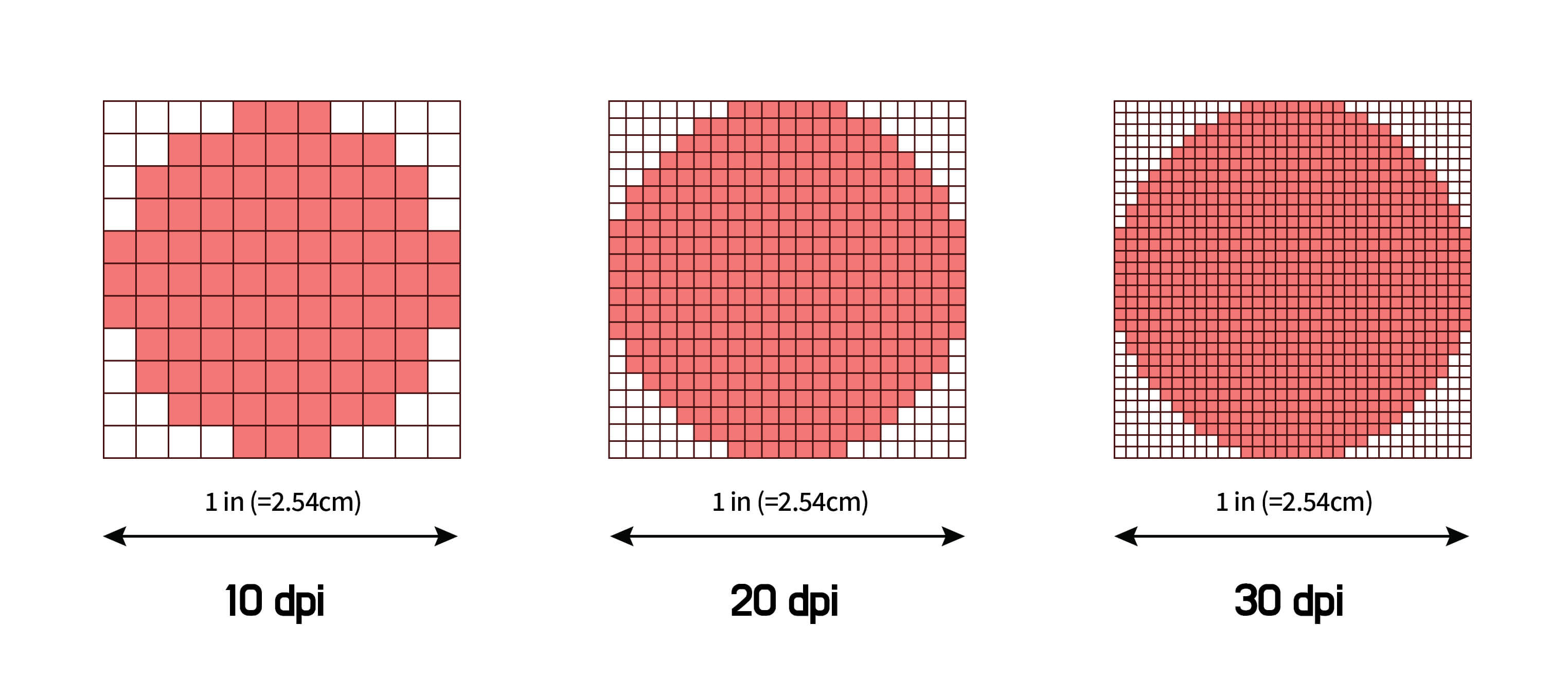
화면 1인치당 몇 개의 픽셀(점)이 들어가는지를
말하는데, 1인치에 10개의 픽셀이 들어가면 10 dpi/
20개면 20 dpi /30개면 30 dpi가 된다.

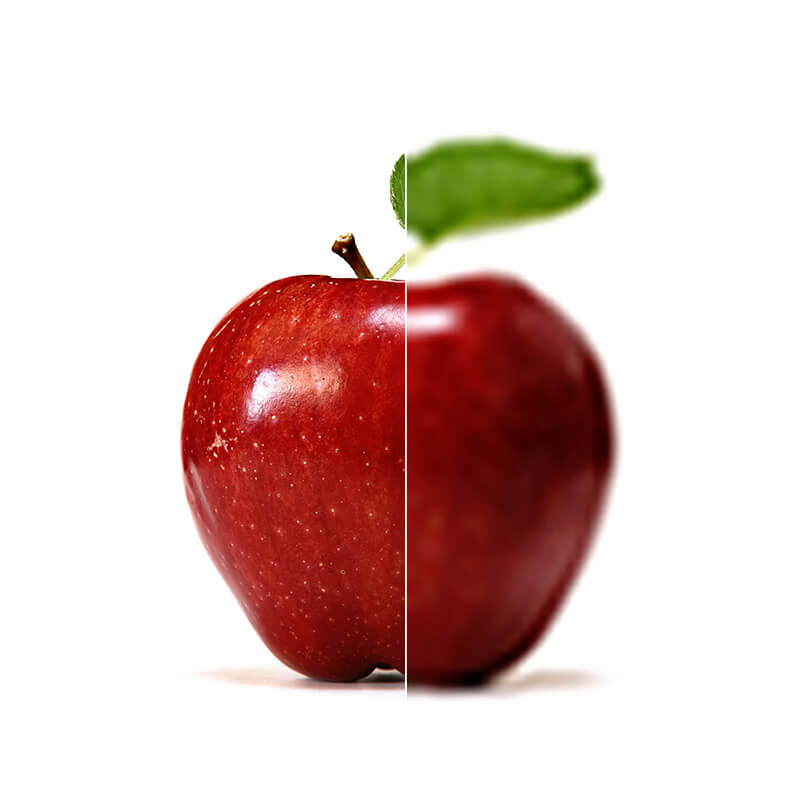
당연히 픽셀의 개수가 늘어날수록 이미지를 만들고
있는 외곽라인들이 더더 자연스러워질 것이다.
그래서 해상도가 높다는 건 그만큼 작은 픽셀들이
많이 들어있다는 뜻이다.
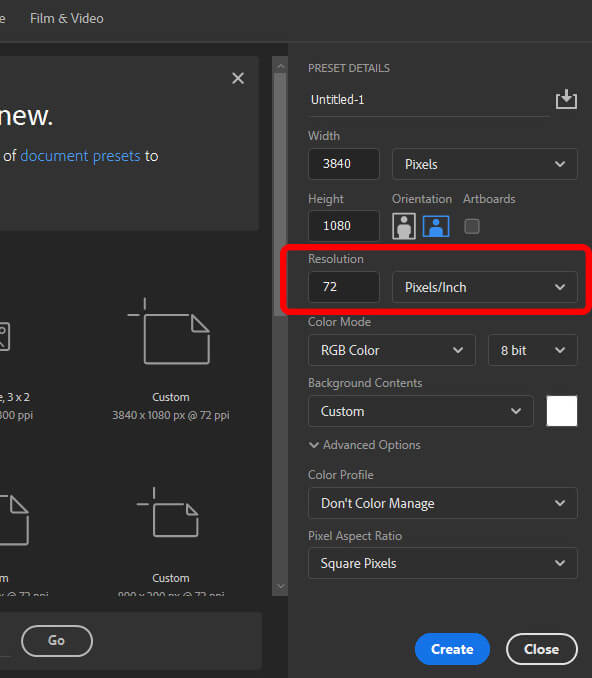
일반적으로 웹상에선 72 dpi정도를 많이 사용하고
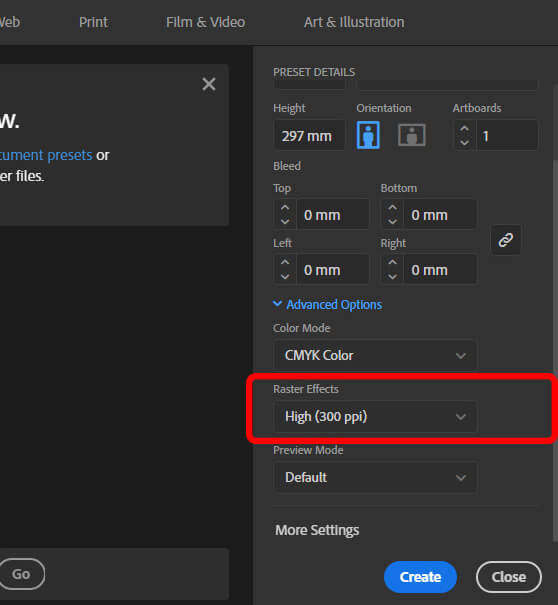
인쇄를 할 때는 150~200 dpi 이상을 많이 사용하는데
그냥 300 dpi라고 외워버리는 게 좋다.
웹에서 사용할 것이라면
굳이 고해상도를 넣을 필요가 없다.
왜냐면 해상도가 높을수록 용량은 커지기 때문이다.
웹은 스피드가 생명인데 하나의 이미지를 열기 위해
많은 시간이 걸리면 누가 그 페이지에 남아있을까?
그러므로 정리하자면!
★★★★★별표 다섯 개 밑줄 쫙!
웹용 이미지: 72 dpi
인쇄용 이미지: 300 dpi
주의!
고해상도에서 저해상도로 가는 것은
크게 문제 되지 않지만
저해상도에서 고해상도로 가는 것은
문제가 된다.
이미지를 처음에 72 dpi로 설정하고 만든 후.
인쇄를 한다고 다 만든 이미지를 아무리
300 dpi로 바꾼다고 해도
그 이미지가 고해상도가 되진 않는다.
실무에 한번 적용해보자!
만약 음식점에서 할인 이벤트를 한다고 생각해보자.
할인 이벤트 이미지(포스터)를 만들어야 하는데
인스타나 페이스북 같은 웹상에서도 홍보를
할 예정이고 이 포스터를 인쇄해서 가게에도
걸어두고 싶다. 그럼 처음 포스터를 작업할 때
해상도를 어떻게 해야 할까?
바로 인쇄용 이미지(300 dpi)로 작업을 해야 한다.
고해상도 작업물을 먼저 만든 후
해상도를 줄여서 웹용으로 만드는 순서로 해야
이미지가 깨지지 않고 예쁘게 사용할 수 있다.
가끔 길가다가 전단지나 포스터를 보면
해상도가 정말 미친 듯이 깨져있는 이미지들을
자주 본다. 이건 뭐 상황에 따라 다를 수도 있겠지만
감히 예상해 보건대 그냥 웹상에 돌아다니는
저해상도 이미지를 그냥 출력 혹은 인쇄했을 때
생기는 문제들이다.(혹은 해상도의 차이를 몰라서)
디자인 일을 하다 보면
가끔씩 아무렇지 않게 웹에서 다운로드한
저해상도 이미지를(어쩔 땐 그냥 캡처하셔서...)
건네주시며 포스터나 전단지를 만들고 싶다고
하시는...분들이 계신다.
100kb도 안 되는 이미지를 주시며
왜 안되냐고 물어보시는데
이걸 다 설명해줄 수도 없고 참 난감하다.
그리고 참고로 웹에서 돌아다니는 이미지를
함부로 썼다가는 저작권 문제로
돈이 몇 배로 깨질 수도 있다.(절대 안 됩니다)
직업이 직업인지라
길거리를 다니면서 혹은 웹상에서
해상도가 깨져있는 이미지를 보면
나도 모르게 순간 멈칫한다.(직업병)
이제 해상도도 어느 정도 알게 되었으니
다음엔 컬러 모드에 대해서 알아보자!
RGB, CMYK 너넨 누구냐.
슬기로운 취미생활/디자인] - 포토샵 일러스트 컬러모드 이해하기(RGB, CMYK) 디자인 색 기초
포토샵 일러스트 컬러모드 이해하기(RGB, CMYK) 색 기초
디자인에서 중요한 요소 중 하나인 "Color" 디자인할 때 컬러를 아무리 잘 써도 기본적인 컬러 모드가 제대로 되어있지 않는다면 원하는 결과물을 얻기 힘들다. 이미지 파일을 모니
mizagongbang.tistory.com
[슬기로운 취미생활/디자인] - 어도비 포토샵과 일러스트의 차이 : 비트맵&벡터 디자인 기초 배우기
어도비 포토샵과 일러스트의 차이 : 비트맵&벡터 디자인 기초 배우기
그래픽 디자인 프로그램의 가장 기본이라고 할 수 있는 포토샵과 일러스트레이터(=일러스트) 이 두 프로그램의 차이에 대해서 정리해보려고 한다. 쉽게 얘기하면 사진을 다룰 땐 포토샵, 그
mizagongbang.tistory.com
[슬기로운 취미생활/디자인] - 언제 사용할까? 디자인기초 포토샵과 일러스트의 장점(feat. 로고만들기 프로그램)
언제 사용할까? 디자인기초 포토샵과 일러스트의 장점(feat. 로고만들기 프로그램)
앞 포스팅에서 포토샵의 비트맵 이미지, 일러스트의 벡터 이미지에 대해 알아보았다면 이번엔 포토샵과 일러스트 각각의 장점은 무엇이며 어느 디자인 작업을 할 때 어떤 프로그램을
mizagongbang.tistory.com
'슬기로운 취미생활 > 디자인' 카테고리의 다른 글
| 포토샵 일러스트 컬러모드 이해하기(RGB, CMYK) 디자인 색 기초 (0) | 2020.08.28 |
|---|---|
| 언제 사용할까? 디자인기초 포토샵과 일러스트의 장점(feat. 로고만들기 프로그램) (0) | 2020.08.25 |
| 어도비 포토샵과 일러스트의 차이 : 비트맵&벡터 디자인 기초 배우기 (0) | 2020.08.25 |


