
그래픽 디자인 프로그램의 가장 기본이라고
할 수 있는 포토샵과 일러스트레이터(=일러스트)
이 두 프로그램의 차이에 대해서 정리해보려고 한다.
쉽게 얘기하면 사진을 다룰 땐 포토샵,
그림을 다룰 때는 일러스트라고 할 수도 있지만
각 프로그램의 정확한 특징을 알고 나면
디자인 작업을 할 때 좀 더 명확하게
어떤 프로그램이 필요한지,
둘 중 어떤 프로그램이 자신한테
더 필요한 프로그램인지도 알 수 있다.
(물론 두 가지다 배우면 좋지만)
그리고 이 차이를 알고 나면 각 프로그램을 배울 때
툴에 대한 이해도가 확실히 높다.
아직 이 두 프로그램을 배우기 전이나
혹은 기초단계의 수준이라면 꼭꼭 알아두고
가는 것을 추천한다.
두 프로그램은 비슷한 듯 다르며
각각 주종목이 있다.
어도비에서 일부러 프로그램을
나눠놓은 것은 아니다.
(합쳐주었으면 참 좋으련만)
우선 이 두 프로그램의 가장 큰 차이는
“이미지를 어떤 방식으로 만드는지”의 차이라고
볼 수 있다.

그렇다면 여기서 말하는 비트맵과 벡터는 무엇인가?
예를 들어 똑같은 원을 비트맵과 벡터로 본다면.
비트맵(jpg, gif, bmp, png) :
비트맵은 점(픽셀)을 찍어 이미지를 만든다.
(한 땀 한 땀 정성을 다해)
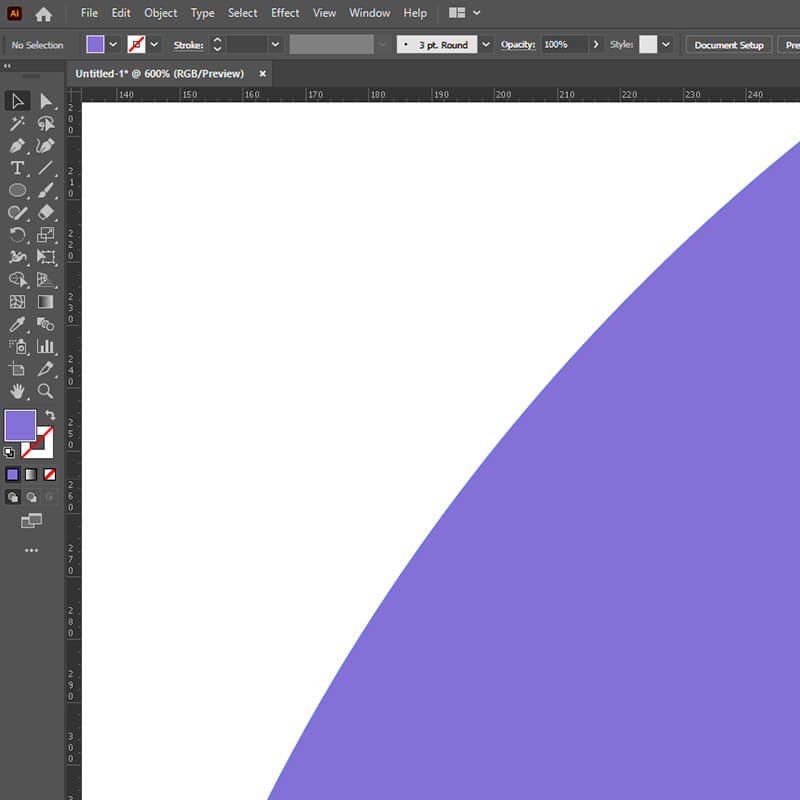
확대 축소 시 이미지를 이루고 있는 점도
같이 확대 축소되어 이미지가 깨질 수 있다.
사진과 같이 사실적 표현이 가능하지만
픽셀 수에 따라 파일 용량이 커진다.
여기서 픽셀이라는 게 중요 포인트인데
픽셀에 관한 내용은 픽셀 관련 포스팅에서
더 자세히 다뤄보고 우선 여기선 무수한 점들이
모여 비트맵 이미지를 만든다고 보면 된다.


벡터(ai, swf, cdr) :
벡터는 점과 점을 잇는 선의
좌표값을 사용하여 이미지를 만든다.
선과 면에 적용된 색 데이터를 수학적 연산을
통해 표현한다. [좌표값을 기억하는 방식]
경계선이 선명해 사진과 같은 정밀함을
표현하진 못하지만 이미지가
커져도 용량이 커지지 않는다.
왜냐면 비트맵처럼 한 땀 한 땀이 아니라
수치로 기억하고 있다가 뙇! 하고 보여주기 때문.


그럼 이번에는 원 말고 다른 이미지를 살펴보자.
하나는 비트맵이미지/
다른 하나는 벡터 이미지 파일이다.
두가지를 확대 했을 때 차이를 보면
비트맵과 벡터의 차이가 확실하게 보일 것이다.


둘중에 어느 것이 비트맵이미지일까?
바로 확대해서 보면 작은 점들로 이루어져있는
첫번째 바다 이미지가 비트맵 이미지이다.
위에서 벡터이미지는 점을 하나하나 기억하는
비트맵 이미지보다 용량이 작다고 했지만
벡터 방식도 좌표 값을 "기억"하는 방식이라
기억해야 할 값이 많아지면 파일 용량이
비약적으로 늘어나게 된다.
즉, 사진처럼 비연속적인 색상 값과 위치 값을 갖는
이미지라면 비트맵 방식이 훨씬 효율적인 것이다.
그리고 한 가지 더!
일러스트 프로그램 내에서는
벡터 파일이기에 확대 축소해도 깨지지 않는다.
다만 이 벡터 파일은 프로그램 없이
바로 보기는 힘들다.
다른 사람들에게 내가 만든 벡터 이미지를
보여주기 위해서는 웹상에서 바로 볼 수 있는
jpg(비트맵)등으로 변경해서 저장해야 하는데
이때 해상도에 대해 잘 알고 있어야
예쁘게 잘 만든 이미지를
좀 더 높은 품질로 변환해서 보여줄 수 있다.
(해상도는 픽셀 관련 포스팅에서!)
원래 한 포스팅에 다 넣어서 하려고 했으나
내용이 길어지는 바람에 두개로 나눠서
올려야할 것같다. 다음 포스팅에선
각 프로그램의 장점에 대해서 알아보자!
[슬기로운 취미생활/디자인] - 언제 사용할까? 디자인기초 포토샵과 일러스트의 장점(feat. 로고만들기 프로그램)
언제 사용할까? 디자인기초 포토샵과 일러스트의 장점(feat. 로고만들기 프로그램)
앞 포스팅에서 포토샵의 비트맵 이미지, 일러스트의 벡터 이미지에 대해 알아보았다면 이번엔 포토샵과 일러스트 각각의 장점은 무엇이며 어느 디자인 작업을 할 때 어떤 프로그램을
mizagongbang.tistory.com
[슬기로운 취미생활/디자인] - 사진 픽셀과 해상도(Dpi)에 대한 이해 <포토샵과 일러스트 기초>
사진 픽셀과 해상도(Dpi)에 대한 이해 <포토샵과 일러스트 기초>
이번에는 이미지 작업을 할 때 가장 중요하면서 기본이 되는 해상도에 대해서 포스팅하려고 한다. 포토샵과 일러스트에서 작업을 할 때 해상도는 잘 알고 있어야 같은 작업물이어도 이 해상도
mizagongbang.tistory.com
[슬기로운 취미생활/디자인] - 포토샵 일러스트 컬러모드 이해하기(RGB, CMYK) 디자인 색 기초
포토샵 일러스트 컬러모드 이해하기(RGB, CMYK) 색 기초
디자인에서 중요한 요소 중 하나인 "Color" 디자인할 때 컬러를 아무리 잘 써도 기본적인 컬러 모드가 제대로 되어있지 않는다면 원하는 결과물을 얻기 힘들다. 이미지 파일을 모니
mizagongbang.tistory.com
'슬기로운 취미생활 > 디자인' 카테고리의 다른 글
| 포토샵 일러스트 컬러모드 이해하기(RGB, CMYK) 디자인 색 기초 (0) | 2020.08.28 |
|---|---|
| 사진 픽셀과 해상도(Dpi)에 대한 이해 <포토샵과 일러스트 기초> (0) | 2020.08.26 |
| 언제 사용할까? 디자인기초 포토샵과 일러스트의 장점(feat. 로고만들기 프로그램) (0) | 2020.08.25 |


